
GI Screening
Game Intelligence creates neuropsychological tests that are used to recruit and develop new and existing talents. Previously, the tests have been done physically on site with a psychologist. In order to scale up the service, Game Intelligence has created an application to enable digital testing, the service is called GI screening.
My role
My task was to design the website where GI screening is marketed.
Field
UX research, UI design & Service design
Tools
Xd
The Design Process
Project Brief
At the time Game intelligence had an existing website where their physical psychologist tests and other related services were marketed. As GI screening is its own service, it must be able to be marketed on its own platform.
At the beginning of the project, the platform was supposed to support a login portal where customers would log in and take part in the test results. Due to the scope of the project and limited resources, it was decided during the project that the login portal would not be built in the first version.
Empathize
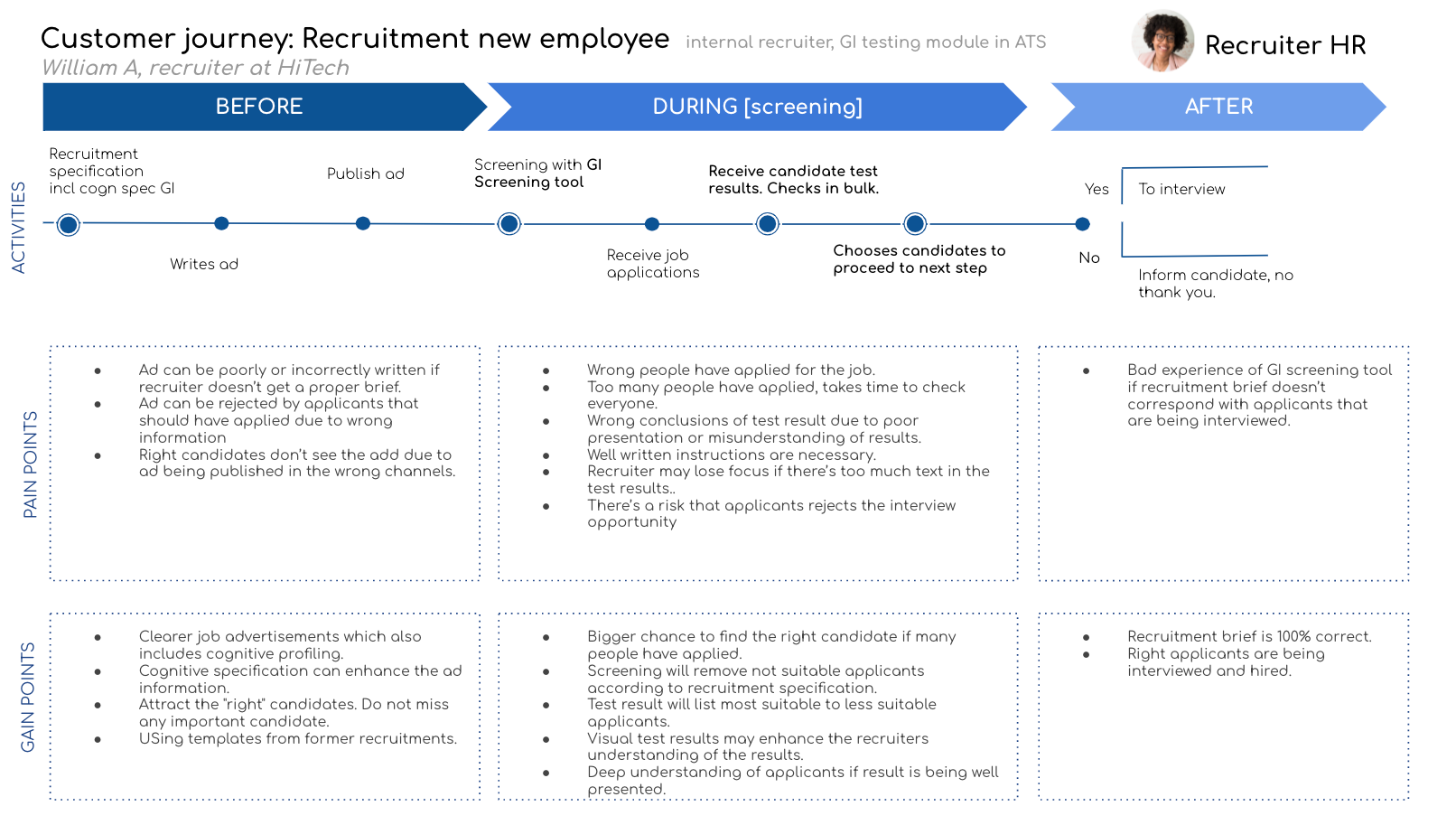
GI screening's main target group is recruiters at common companies and at specific recruitment companies. To understand them and their needs in a recruitment situation, interviews were conducted that formed the basis for creating a Customer Map.
Define Service Blueprint
When the customer journey was clearly visualized, the Service Blueprint tool was used to define the service, its functions and the technical tools that were crucial for the service to function.
As presented below, there were several databases, interfaces and communication channels that were to be connected in GI screening. This Service Blueprint was helpful in understanding how everything would be connected and what parts that were yet to be developed.
Define Sitemap
A sitemap was created to get a clear overview of the website's pages, its content and links. The Sitemap has been revised several times during the process.
Ideate UX Wireframes
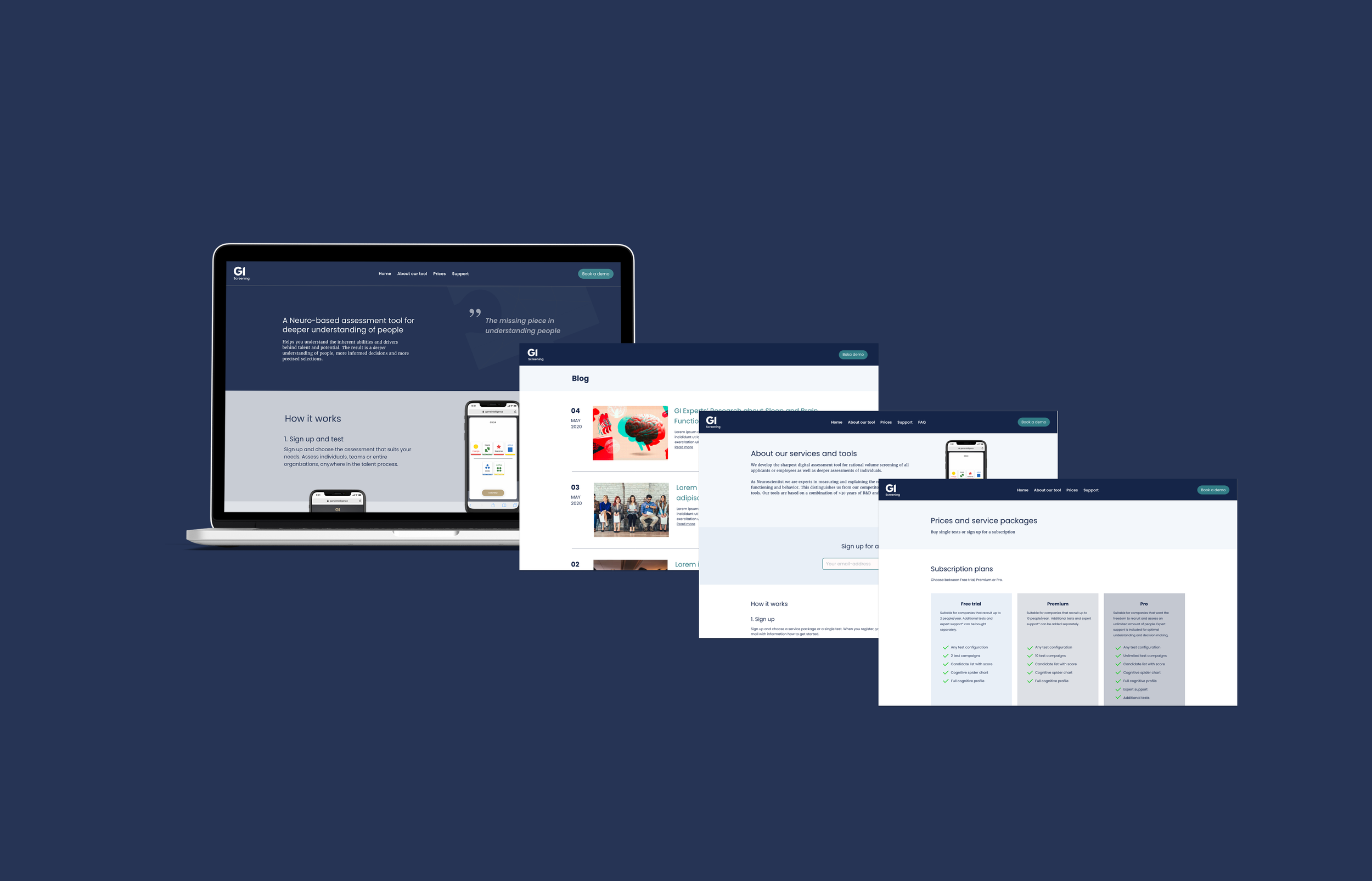
In the next step, wireframes were developed across all pages of the site. They were created in Xd and made interactive to visualize the UX flow. Below is the start page, the page for booking a demo of the service and the page that presents the tool.
Ideate Visual material
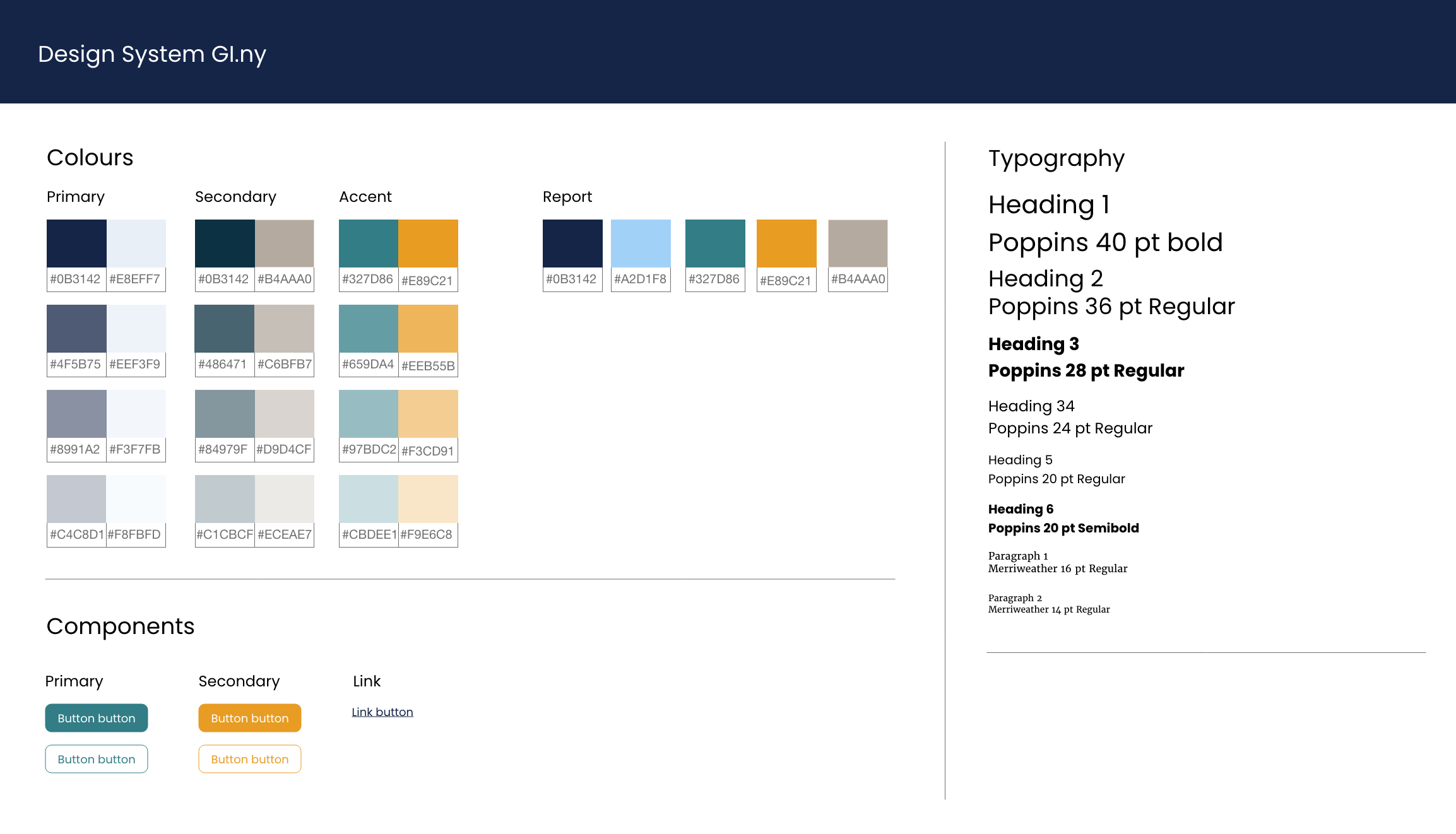
A design system was developed consisting of the most necessary elements including a color palette, fonts and buttons.
Prototype UI design
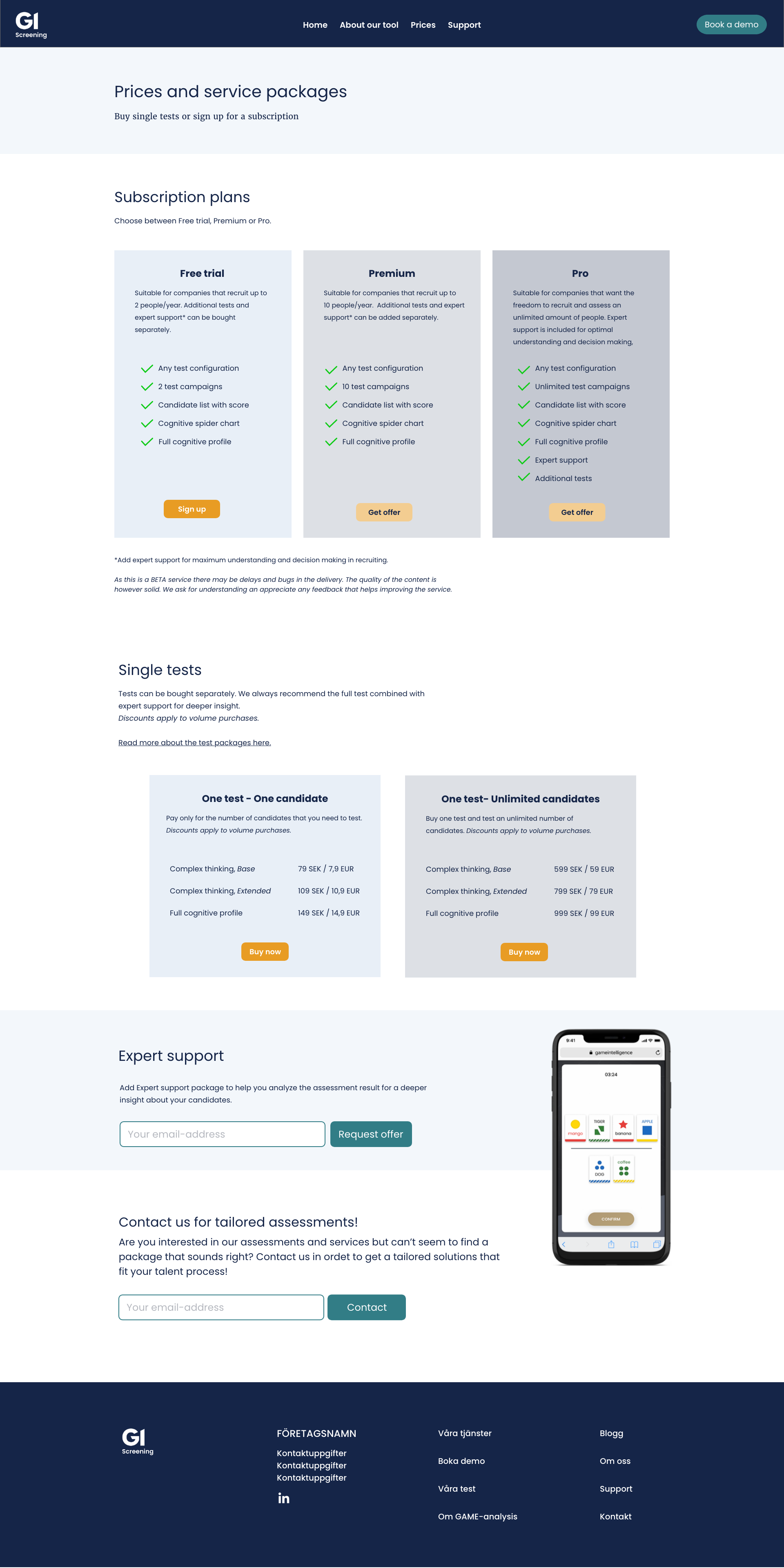
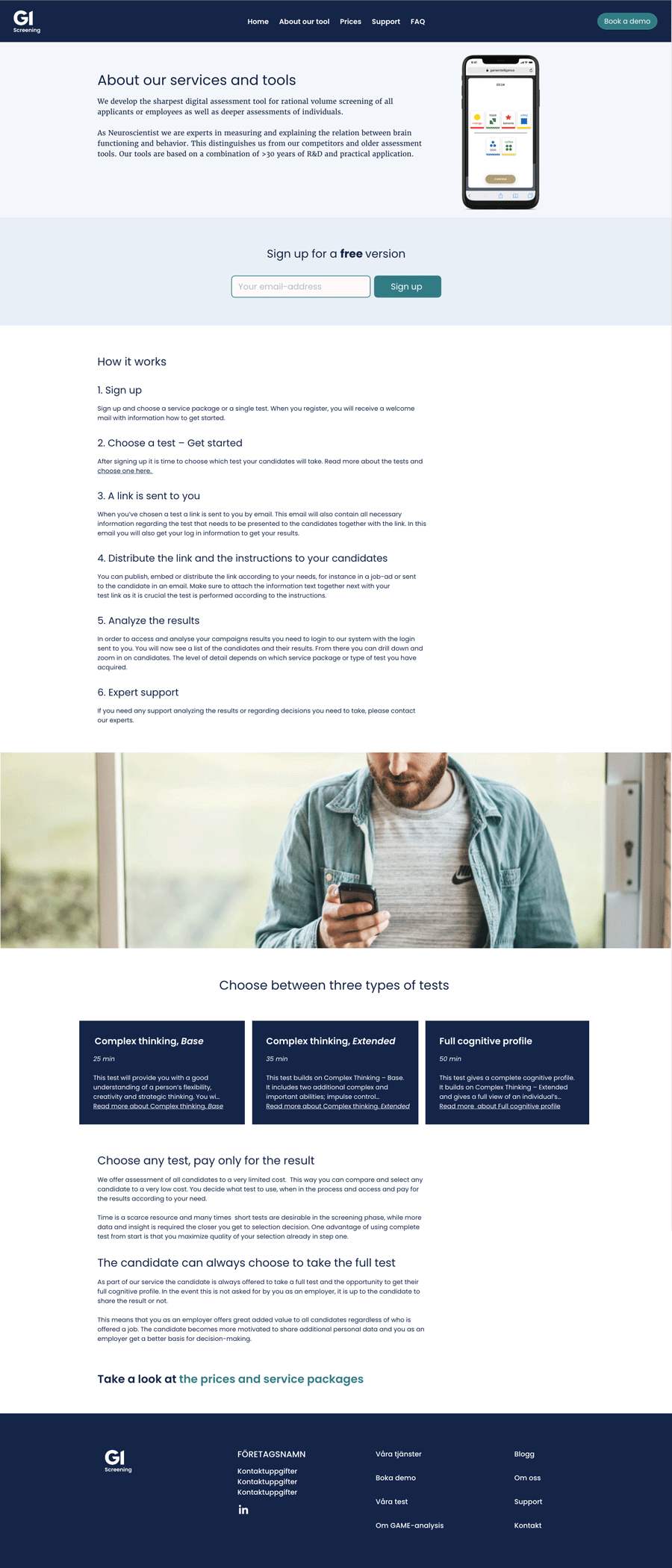
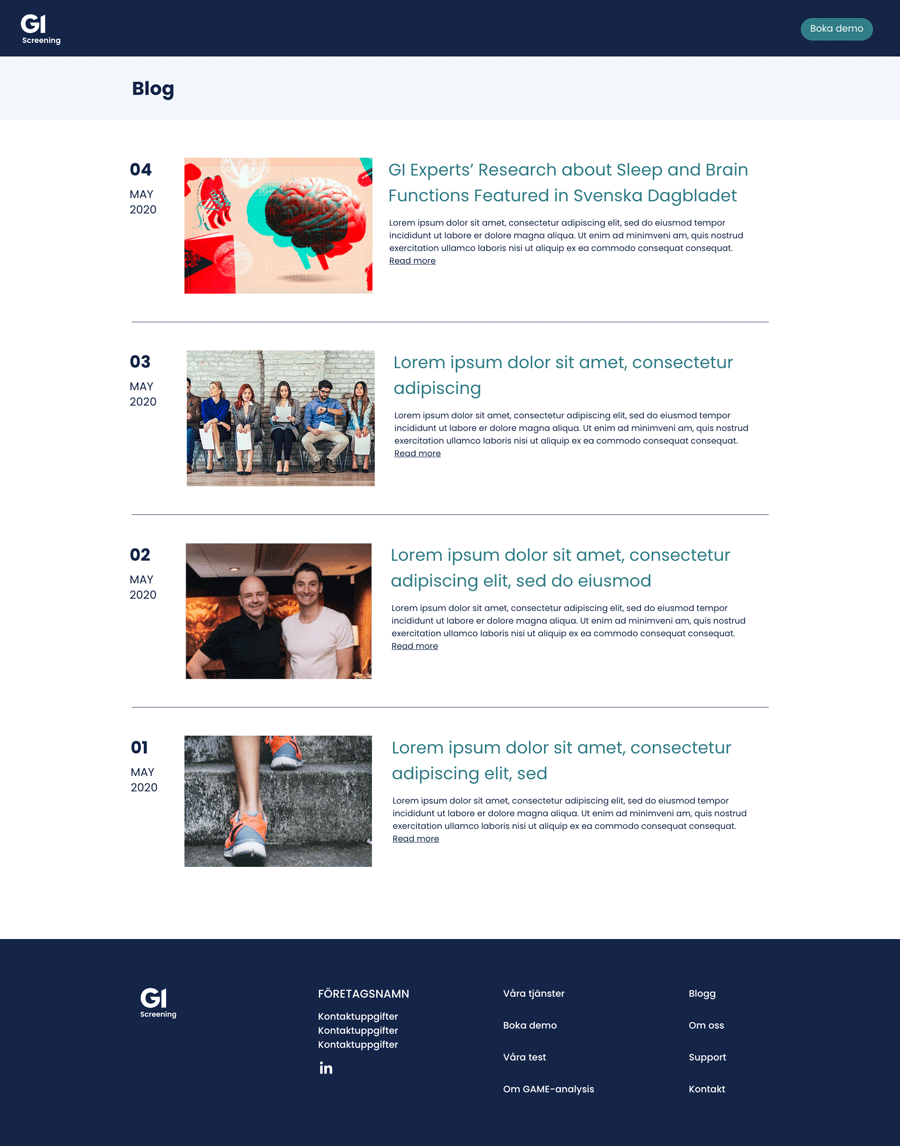
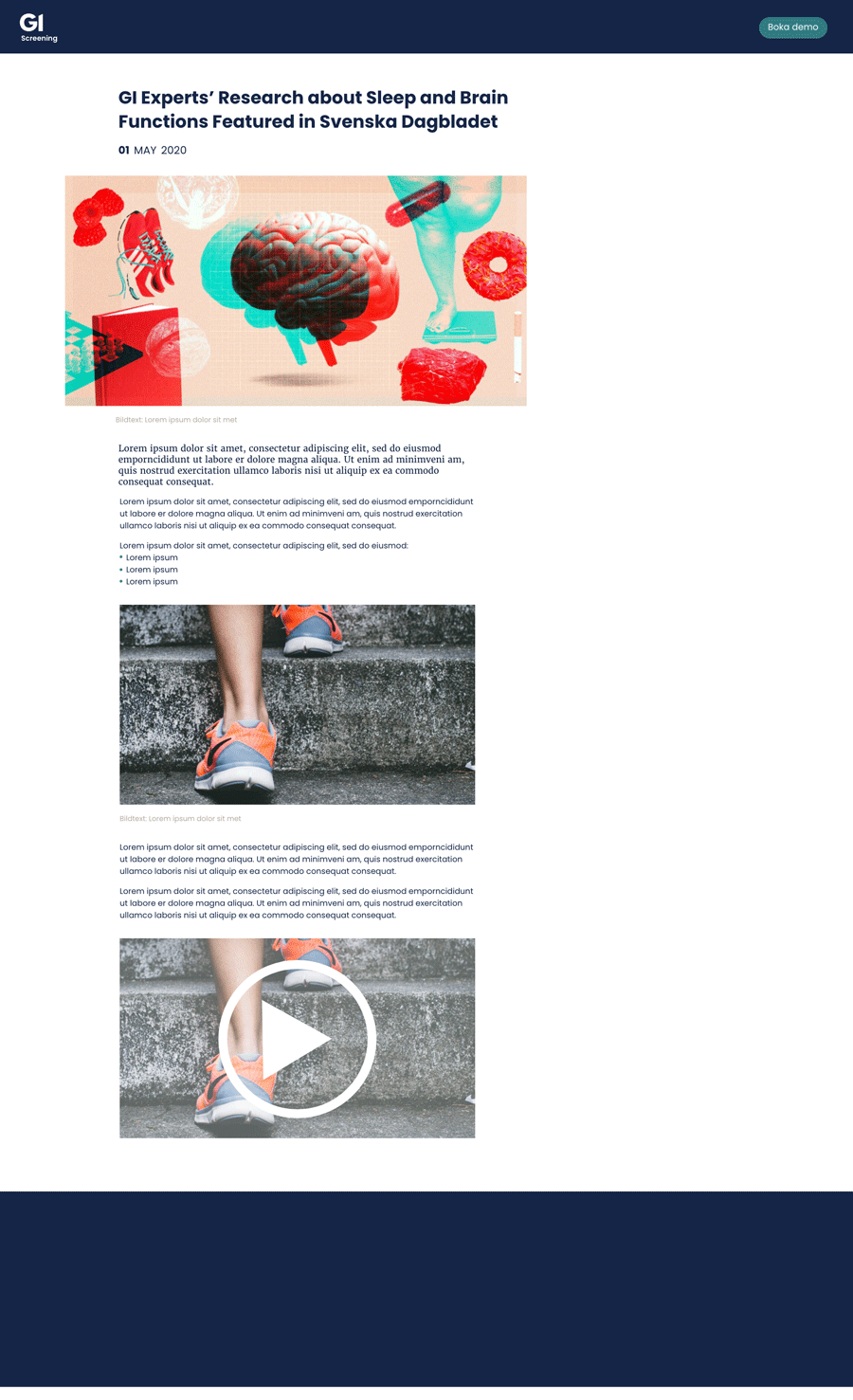
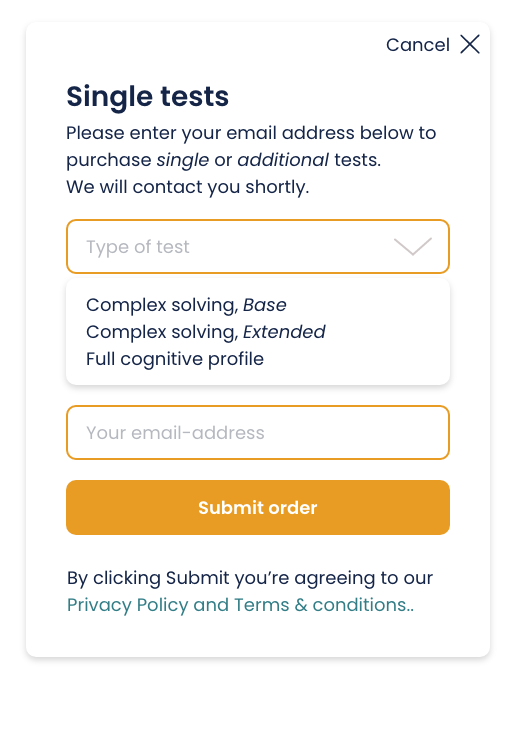
The existing wireframes and the design system formed the base for the UI design that was created. The design that is presented below consists of pages which present the service and various service offers, the blog view and blog post, a pop up message and the mobile menu.







Test Interactive prototype
Both wireframes and design sketches were made into interactive prototypes in Xd. Then they were tested using the “Think aloud” method in combination with a semi-structured interview with the client and target group in different steps.
Findings
Website is easy to navigate
Some of the Start page content should be moved to another page
Limit the amount of service packages
Clearer instructions for “How it works”
Iterate Service and prototype
The insights I came to based on the interviews formed the basis for later iterations of the service and the artifact. In total, there were many iterations of the website as the service was changed several times during the project, both in terms of the value proposition and requirements on which pages the website should contain. As already mentioned, we removed the login portal from the first version. We had to realize that we wouldn’t have time to develop it before the planned launch day.
The login portal is under construction.
Final results & reflection
The last step in the project was to implement the design sketches and develop a website in Wordpress. It was made by two other team members.
During this project I learned a lot. As previously mentioned, several iterations were taking place, which required an agile approach to all parts of the project. Because of this, I have learned to be able to look at the service I create with new eyes, adapt design sketches based on new conditions while taking quick decisions.